I'm making progress on the
Chrono Trigger Sprites!
 |
| He exists! |
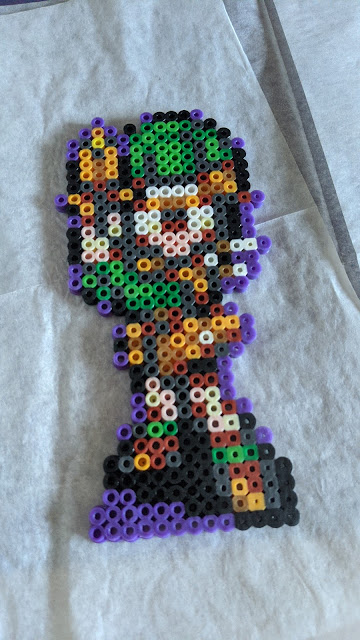
The first stage of the project I've been working on is to make all the sprites at 1x1 scale to see what they look like and how to build them. As you can see above I've made a 1x1 Chrono and I thought I would devote this post to talking about how I put it together.
Planning the Sprite
One of the things I was unsure about at the beginning of the project (and some of what slowed me down putting things together) was how to make sure that I had reasonable bead colours for all of the colours in the sprite.
I started working on colour matching by separating out all the colours into big visible blocks and then making a spreadsheet with the names of the Perler beads I thought would best match. I separated the colours of the original sprite using
GIMP, since I've never used photoshop, but basically any utility that lets you select by colour will do. I picked a colour from the sprite, drew a box of it in another picture then blanked out all the pixels of that colour.
I did the matching in what is probably a dumb way. I basically held beads up to the screen until I thought they were about right. As I
mentioned, I've purchased most (it turns out) of the bead colours currently offered by Perler, so I felt I had a pretty good ability to match things.
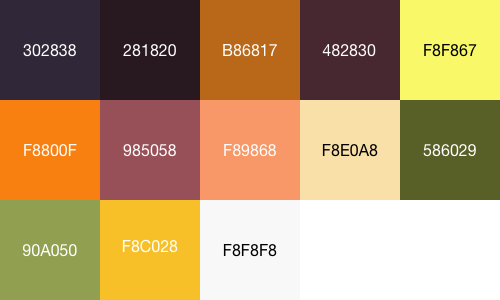
This is the colour block I used, although I given how much time I spent switching between the colours and the spreadsheet, I've labeled each of the blocks right on the picture. (I'm keeping that in mind for the future).
 |
| Why do purple and brown get double the space? I have no idea, sometimes past!me just doesn't leave good enough notes. |
To help sort out which beads are which colour I have created colour separated sprites. I've also thrown in the hex code for the sprite colour, the bead colour I matched that to and included some notes on how good the match is.
I didn't do this originally, but I think it may prove helpful in the future. If I were to produce these on a large scale, it might help to create templates for beading. To produce these sprites, I took each colour in the sprite and then blanked out all other sprites. (The sprites should all align to go back together again, but it took me a little while to get the process in, so take them with a grain of salt).
| Sprite Part | Hex Colour | Perler Colour | Notes |
 | The Original! | --- | --- |
 | #402038 | Purple | This colour is purple, even thought it's basically used as dark grey. I thought it might look odd, but in the end it looks good in the finished sprite. |
 | #281820 | Black | This is close enough to being black that black looks just fine. |
 | #b80038 | Rust | Rust is a little darker and a little browner than the true colour, but it seems to be a pretty reasonable substitution in the finished sprite. |
 | #580000 | Brown | Brown is a good match here. |
 | #f88800 | Butterscotch | Butterscotch is maybe a touch dull, but seems to be a pretty good match. |
 | #a8a870 | Crema | Crema seems to match the beige colour used here. |
 | #f88068 | Peach | Peach is a little lighter than the colour in the sprite, but seems to be close enough. |
 | #083838 | Parrot Green | This is a bad match really(Parrot Green is much much brighter than the colour), but a good colour I think. I especially like it as Chrono's eyes. |
 | #f8c898 | Sand | In the finished sprite this looks a little bit too close to the peach skin tone. I might go for something a little lighter. |
 | #307070 | Dark Grey | The sprite colour is much more green than the grey, but I think this balances the brightness of the parrot green as the main body of Chrono's clothes. |
 | #50d0e8 | Turquoise | This looks like a great match to me. |
 | #50f8b8 | Toothpaste | This one also looks like a good match. |
 | #ffffff | White | And white of course matches the white, I've shown all the white pixels here in purple. |
Once I got that done, I got distracted. I actually finished that part of this job more than a year ago, but then didn't get around to actually putting things together until recently. This has made a few things more complicated and I'm especially short on justification for the colour matching.
Anyway after letting most of a year pass, I finally got on to...
Building the Sprite
So a little while ago I sat down to see how to actually put together the sprite.
The first day of work was quite slow. I'm used to the the big fields of the Super Mario Exclamation Blocks, which simply need you to figure out where your edges are and then you can turn your brain off and lay out beads. Here each line has a lot of different colours. I tried to find trails of colour to put in, so that I'd find landmarks to construct around so that I didn't get lost.
I found while working on it it was also very hard to see any of the pattern emerging. I had to sit back and cross my eyes. In the second and third images you can pretty clearly see Chrono's head and arm, but as I was putting it together it was tough to see. (Why does he have three eyes? Oh, that's his sleeve.)
I ended off the first day about here. With his head and upper body done. The second day's progress went a little faster because there was less colour variation and the sword makes a good landmark to be able to figure out how far down the sprite you are. The harrowing part was adding the second board to bead from and then not messing things up as I went over the gap (which is really not a problem, but I'd never done it before.
Overall it took me two days (maybe 4 or 5 hours total) to bead out the sprite. It was definitely hard than the coasters, but it wasn't awful.
Next it was time to fuse the beads, although I ended up having a small problem first. It turns out its probably safest move the two halves separately, or better yet to put down a board for both halves to sit on.
Fixing the sprite was a little bit of an ordeal because I had to figure out which parts of the pattern were messed up. Fortunately I managed to keep all the beads in the same place, so everything I had had to go back somewhere in the sprite.
Before fusing I also noticed that there were a couple of spots where there was a bead by itself (with only one neighbour. I figured these would be hard to fuse properly, so in each of these three places I added a black bead to support.
Finally I was able to fuse. Unfortunately my iron doesn't have a temperature setting, just a cloth setting, so I can't tell you how hot the iron was other than "cotton". I still don't have a great intuition for fusing, knowing how long it's going to take for the beads to melt and how long the beads should melt to stick together and look their best.
The fuse was ok, although not all I could have wished for. Structurally I'm happy, the sprite is strong and doesn't flex, wobble or feel weak anywhere. I think it could look a little better in the evenness of the melt, but that's not the end of the world. More practice will probably help.
Success of the Sprite
So generally I'm really happy with the sprite. It came out strong and I think it looks really good. My primary concern with the colour plan was that the purple around the outside would be too extreme, but I think your brain automatically ignores it when you see it against a back ground. Alternatively you could easily make the purple parts of the outline dark grey or black.
As you'll notice there's one major problem with the Chrono sprite. He's not that flat on the bottom. I knew this would be trouble while I was putting the sprite together and I thought about building a shadow under his left leg to make him level. Two other options were to make a background for him to stand level on or to make a stand that can hold him up this way. I'm going to stick with the given sprites for the rest of this experiment, but when I get onto stage two I'll revisit and think about how to make them stand better.
Anyway, in the end, I'm happy. I have a good looking sprite kicking around and every time I see it I'm pleased. From here I'm going to make all of the PCs at this 1x1 scale before moving on to bigger ones in phase 2. I've started work on the next one, as I hinted to
twitter and I'm happy with the project.